Reinventing iMessage’s Voice Memo Feature
Timeline: Sept 2022 - Oct 2022
According to Earth Web, there are over 1 billion iPhone users around the world. With such a large user pool, there has to be something that users find frustrating. In this mini-case study, I will talk about the voice memo feature on the iMessage app.
Project Overview
-
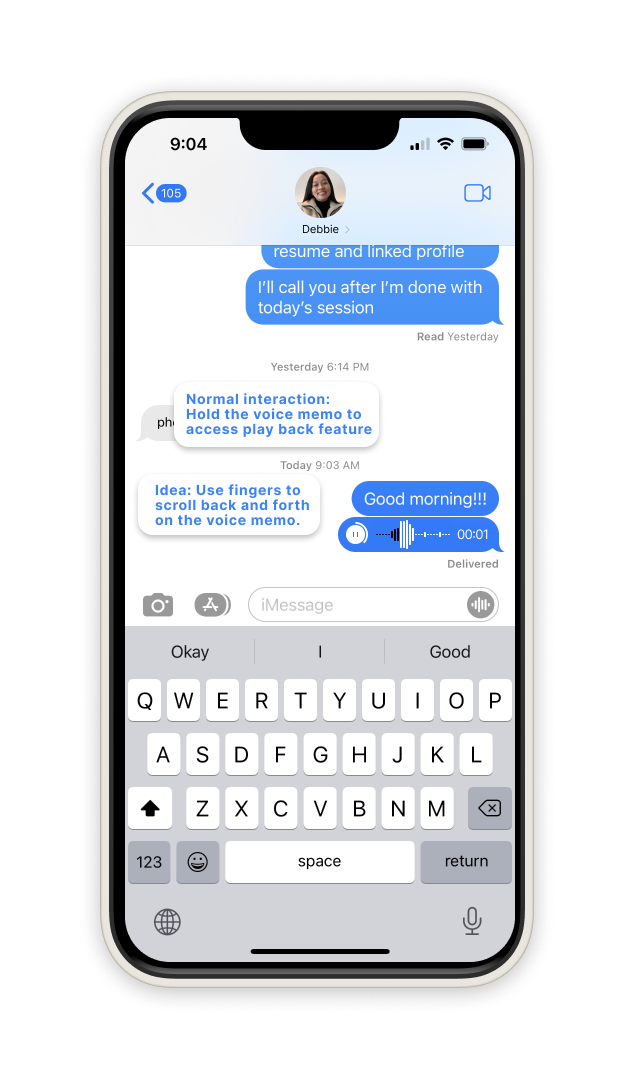
Voice message memos are inconveniently hard to navigate.
-
Include a voice memo tracker and extend the message across the screen for scrolling power.
*Before continuing, I’d like to inform you that these changes were made on apple on their latest IOS 16.1.1 update.*
Issue
You can’t navigate through your voice memo like how you would on a music player or recording app. Instead, the user has quite a journey to access the voice memo and allow the user to playback and scroll through the memo.
opportunity
Include a voice tracker on the memo.
Issue
Adding a tracker is nice, but how accurate is the user’s scrolling power? What if the user can’t see very well? How can I design this to meet accessibility standards?
opportunity
I extended the voice memo across the screen, which could be helpful for longer voice messages, giving the user more scrolling power.
Issue
When you hold the message, the memo becomes an overly sized mp3 player image. It’s bulky and takes up the entire screen.
opportunity
Replacing the mp3 image, I kept the style of the voice memo consistent with the text messaging look. And then, I incorporated the scrolling feature presented earlier.
Lessons Learned
Although this was a very quick mini-case study, I learned that even the standard, leading products with over 1 billion users have opportunities of growth and ways to improve products for users to use more efficiently.